Pythonには「Tkinter(読み:ティーキンター/ティーケーインター)」という標準ライブラリがあることをご存じでしょうか?
「Tkinter」を使えば、簡易的な「GUI(Graphical User Interfaceの略称)」を作成することができます。「GUI」とは、画面上でユーザーが直感的にコンピュータに指示を出すことができるような機能のことです。
Pythonには外部ライブラリとしても「Tkinter」と同様に「GUI」作成用のツールがおおく登場していますが、 学習を進める場合、まずは標準ライブラリの理解をとおして基本的な操作方法を確認しておきましょう。
Tkinterとは
「Tkinter」とは、「GUI」作成用のPython標準ライブラリです。
「Tkinter」を使うことによって、デスクトップ上にウインドを表示させることができます。具体的には、ウインドのなかに「ボタン」、「テキスト入力ボックス」、「チェックボックス」などの機能を実装することができます。
さらに、これらの機能のなかにプログラムを組み込むことによって、自由度の高いツールを作成することもできます。
なお、標準ライブラリのためPythonの公式ドキュメントが用意されています。
基本的な操作をご理解いただけましたら、つぎはこちらを確認してみてください。
もっとも基本的な作成方法
それではコードの作成例をとおして「Tkinter」の確認をしましょう。
まずは基本的なウインドウの作成のためのコードです。
import tkinter as tk
root = tk.Tk()
root.title("Hello,tkinter")
root.geometry("400x300")
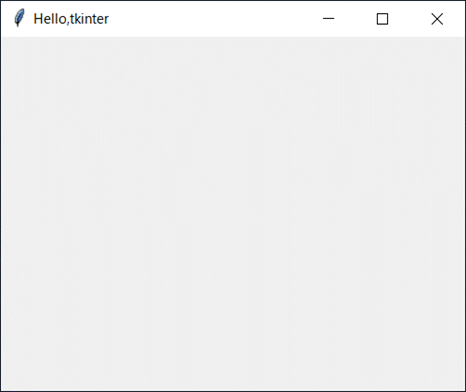
root.mainloop()こちらが実行結果です。
ウインドウが作成されていることが確認できます。

それぞれの詳細を解説します。
import
「Tkinter」は標準ライブラリではありますが、モジュールを使用するためにインポートする必要があります。
なお、慣例的に「tkinter」ではなく「tk」という別名でインポートされることが多いため、こちらでもそれにあわせて記述しています。
import tkinter as tk
ウインドウの作成
変数「root」のなかに「生成したTkinterのウインドウ」を代入しています。
ウインドウは、さきほど別名でインポートした「tk」から、メソッド「Tk()」を記述することによって呼び出しています。
root = tk.Tk()
タイトル名の設定
変数「root」のウインドウのタイトルを設定します。
タイトルとは、ウインドウ上部に表示される文字のことです。
こちらのように、メソッド「title」の引数に設定したい文字列を渡します。
なお、引数は「数値」や「変数」でも問題なく表示されます。
root.title("Hello,tkinter")ウインドウのサイズ設定
ウインドウのサイズは、メソッド「geometry」をつかってピクセル(px)を指定します。
ピクセル(px)とは、画像を構成する最小単位ですが、まずはサンプルコードのように適当な数値を設定してから大きさを調整してください。
root.geometry("400x300")ウインドウの表示
設定したウインドウの情報をもとにしてウインドウを表示させます。
すでに諸々の設定がされている変数「root」に、メソッド「mainloop()」を使用します。
root.mainloop()
スポンサーリンク
シンプルなアプリの作成例
次は具体的なアプリの作成例を確認してみましょう。
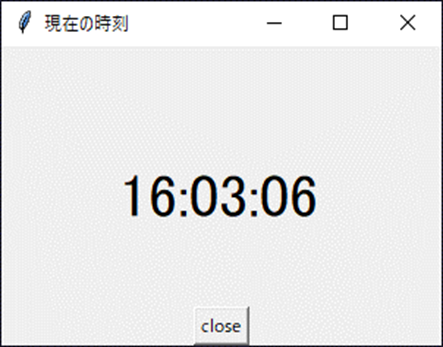
さきほどの「ウインドウ作成」に加えて、「閉じるボタン」と「時計機能」を実装しています。
こういった形でウインドウに時刻が表示される簡易アプリです。

ソースコードはこちらです。
import tkinter as tk
from datetime import datetime
import time
root = tk.Tk()
root.title("現在の時刻")
root.geometry("300x200")
canvas = tk.Canvas(root, width=200, height=150)
canvas.pack(anchor=tk.CENTER)
# 閉じるボタンの設定
close_btn = tk.Button()
close_btn["text"] = "close"
close_btn["command"] = root.destroy
close_btn.pack(side="bottom")
# 時刻の設定
while True:
now_h = datetime.now().hour
now_m = "{:0>2}".format(datetime.now().minute)
now_s = "{:0>2}".format(datetime.now().second)
now_time = str(now_h) + ":" + str(now_m) + ":" + str(now_s)
canvas.create_text(100, 100, text=now_time, font=("", 30), tag="clock")
canvas.update()
canvas.delete("clock")
time.sleep(0.1)
それでは順番に内容を確認していきましょう。
ライブラリのインポート
まずは必要なライブラリをインポートします。
今回は時計機能を実装しますので、日付や時刻を操作するための「datetime」を使用します。また、Pythonプロセスを「sleep関数」で一時停止するために「time」を使用します。
import tkinter as tk from datetime import datetime import time
ウィンドウの作成
先ほどとおなじ方法で、ウィンドウの作成とタイトルを付けます。
root = tk.Tk()
root.title("現在の時刻")ウィンドウのサイズ設定
任意の値でウィンドウサイズを指定します。
こちらで設定をしたウィンドウのなかに「ウィジェット(単機能のアプリケーション)」を設置していきますので、できるだけこの時点でイメージ通りのサイズにしておきましょう。
root.geometry("300x200")図形の描画
ウィジェットのひとつ「canvas」を使ってウィンドウに図形を描画します。
「canvas」の引数「root」で作成したウィンドウを設定します。
また、「width」で幅を、「height」で「高さ」を設定しています。
canvas = tk.Canvas(root, width=200, height=150)
ウィジェットの表示設定
メソッド「pack」を使用してウィジェット「canvas」を表示させます。
引数に「anchor=tk.CENTER」と記述することによって、中央に配置する設定をしています。
canvas.pack(anchor=tk.CENTER)
ボタンの設定
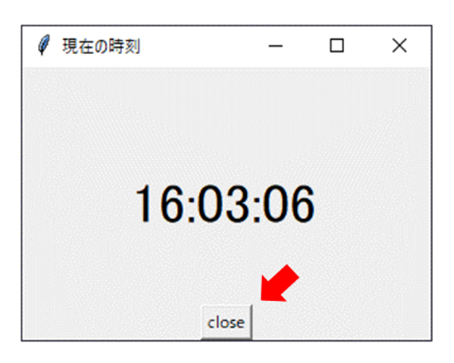
「閉じるボタン」をウィンドウの下部に設置します。
「(赤矢印)ウィンドウ下部のボタンを押下すればウィンドウが閉じる」といった設定をします。

具体的な設定方法は次のとおりです。
まず、1行目でボタンのウィジェットを作成しています。
2行目で「text」を使って、ボタンに表示される文字列を「close」となるように設定しています。
つぎに、3行目で「command」をつかってボタン押下時の動作設定をしています。
「root.destroy」と記述することによって、ウィンドウを閉じる設定をしています。
さいごの4行目でボタンの設置場所を指定しています。
packの引数を「side=”bottom”」とすることによって、ウィジェットを「下」から順に配置する指定になりますので、結果的にウィンドウ下部にボタンを設置することができます。
close_btn = tk.Button() close_btn["text"] = "close" close_btn["command"] = root.destroy close_btn.pack(side="bottom")
表示時刻の設定
時刻は常に進んでいますので、いつも最新の時刻が表示される設定をする必要があります。
そのため、「while True」と記述することによって、繰り返し処理を連続実行する「無限ループ」の状態を作り出しています。この「無限ループ」のなかで、表示される時刻のアップデートを繰り返すといった考え方です。
表示文字の設定については、「時間」の部分は「datetime.now()」から抽出した値をつかっていますが、「分」と「秒」については表示桁数の設定をしています。
具体的には、「”{:0>2}”.format()」と記述されている部分ですが、「:0>」のあとに桁数の「2」を指定することによって、ゼロ埋めでの2桁表示を指定することができます。
アップデートの繰り返しの部分については、「create_text」の「tag」をつかって、アップデート(update)と削除(delete)を繰り返しています。
sleep関数で任意の値を指定することによって、アップデートの間隔を設定することができます。
7行目の「update」は、ウィンドウを画面表示させるためのメソッドです。
while True:
now_h = datetime.now().hour
now_m = "{:0>2}".format(datetime.now().minute)
now_s = "{:0>2}".format(datetime.now().second)
now_time = str(now_h) + ":" + str(now_m) + ":" + str(now_s)
canvas.create_text(100, 100, text=now_time, font=("", 30), tag="clock")
canvas.update()
canvas.delete("clock")
time.sleep(0.1)まとめ
「Tkinter」によるデスクトップアプリの作成イメージをつかんでいただけましたでしょうか?
こちらではざっくりとした内容をご説明いたしましたが、今回ご紹介した「Canvas」や「Button」のほかにも「Tkinter」にはさまざまな「ウィジェット」が用意されています。
そのため、それらを組み合わせることによってさまざまな機能を持つアプリケーションを作成することができます。
また、Pythonには標準ライブラリの「Tkinter」ほかにも、外部ライブラリをつかった「GUI」作成用のツールがありますので、それらを活用することもできます。
Pythonでできることのひとつとして、こういった内容も頭にいれておいていただくことによって今後の学習の一助となれれば幸いです。