無償化された「Power Automate Desktop」の基本的な使い方や、Web オートメーションをつかって自動化できる内容のご紹介をします。
アクション|ブラウザー自動化(Web オートメーション)
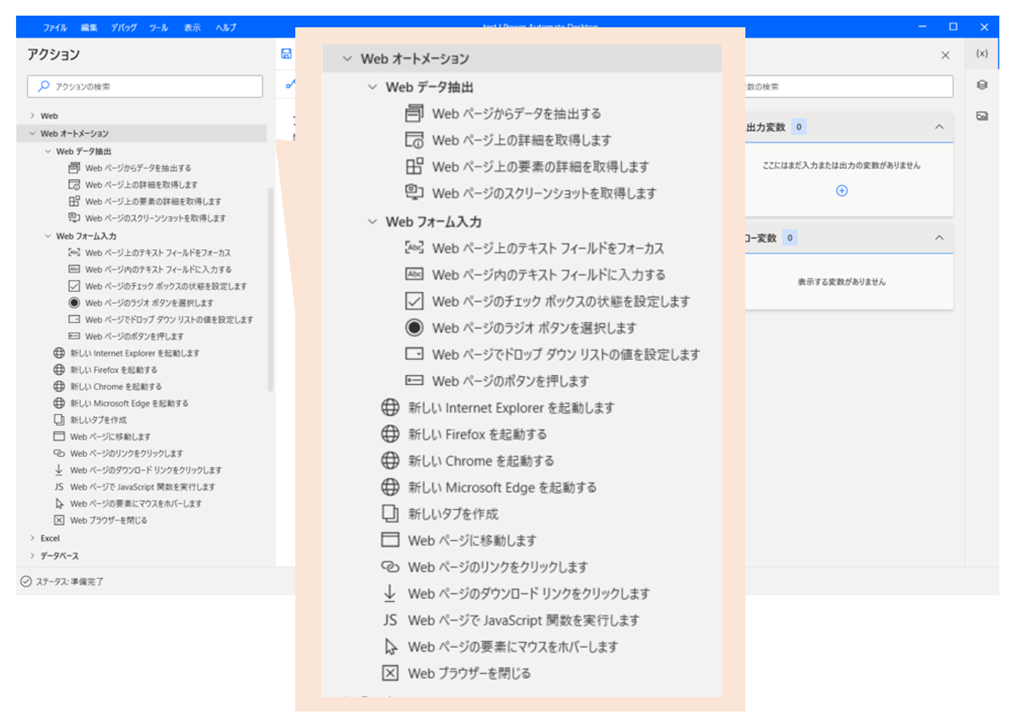
「Power Automate Desktop」で設定できる「ブラウザー自動化(Web オートメーション)」の種類はこちらです。
Webページの基本的な操作に加えて、「Web データ抽出」と「Web フォーム入力」に関するアクションが用意されています。

| 項目 | 内容 |
| 新しい Internat Explorer を起動します | Web サイトと Web アプリケーションを自動化のため、新しいインスタンスを起動するか、Internet Explorer の実行中のインスタンスに接続します |
| 新しい Firefox を起動する | Web サイトと Web アプリケーションを自動化のため、新しいインスタンスを起動するか、Firefox の実行中のインスタンスに接続します |
| 新しい Chrome を起動する | Web サイトと Web アプリケーションを自動化のため、新しいインスタンスを起動するか、Chrome の実行中のインスタンスに接続します |
| 新しい Microsoft Edge を起動する | Web サイトと Web アプリケーションを自動化のため、新しいインスタンスを起動するか、Microsoft Edge の実行中のインスタンスに接続します |
| 新しいタブを作成 | 新しいタブを作成し、指定された URL に移動します(Microsoft Edge、Chrome、Firefox でサポートされています) |
| Web ページに移動します | Web ブラウザーで新しいページに移動します |
| Web ページのリンクをクリックします | Web ページのリンクまたはその他の要素をクリックします |
| Web ページのダウンロード リンクをクリックします | Web ページ内のリンクをクリックして、ファイルをダウンロードします |
| Web ページで JavaScript 関数を実行します | Web ページ上で JavaScript 関数を実行し、返された結果を取得します |
| Web ページの要素にマウスをホバーします | Web ページの要素にマウスをホバーします |
| Web ブラウザーを閉じる | Web ブラウザー ウィンドウを閉じる |
Web データ抽出
単一の値からテーブルまたは複数のカスタム データまで、Web アプリケーションからデータを抽出します。
| 項目 | 内容 |
| Web ページからデータを抽出する | 単一の値、リスト、またはテーブルの形式で、Web ページの特定の部分からデータを抽出します |
| Web ページ上の詳細を取得します | Web ページのタイトルやソース テキストなどのプロパティを取得します |
| Web ページ上の要素の詳細を取得します | Web ページ上の要素の属性値を取得します |
| Web ページのスクリーンショットを取得します | 現在ブラウザーに表示されている Web ページ(または Web ページの要素)のスクリーンショットを取得し、その画像をファイルまたはクリップボードに保存します |
Web フォーム入力
Web アプリケーションのフォームに入力します。
| 項目 | 内容 |
| Web ページ上のテキスト フィールドをフォーカス | Web ページの入力要素にフォーカスを設定し、スクロールして表示します |
| Web ページ内のテキスト フィールドに入力する | Web ページ内のテキスト フィールドに、指定されたテキストを入力します |
| Web ページのチェック ボックスの状態を設定します | Web フォームのチェック ボックスをオンまたはオフにします |
| Web ページのラジオ ボタンを選択します | Web ページのラジオ ボタンを選択します |
| Web ページでドロップ ダウン リストの値を設定します | Web フォームのドロップダウン リストで選択されているオプションを設定またはクリアします |
| Web ページのボタンを押します | Web ページのボタンを押します |
スポンサーリンク
具体例|Web ページからデータを抽出
かんたんな具体例をつかって基本的な使い方をご紹介します。
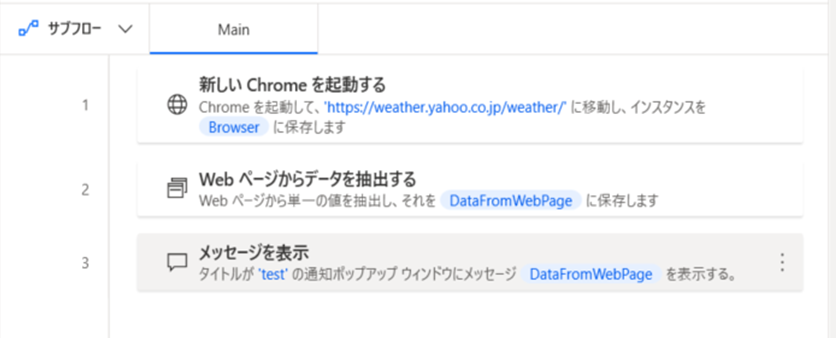
こちらのフローは、Webページに掲載されているデータを抽出して、メッセージとして表示させるだけの非常にシンプルな例です。

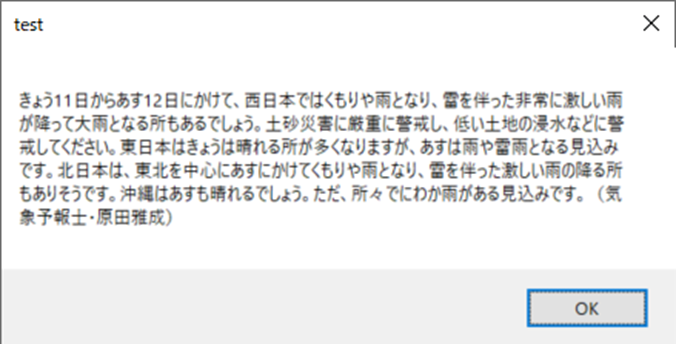
実行した結果はこちらです。
「Yahoo!天気・災害」の天気予報からデータを取得して、メッセージ ボックスに表示させています。

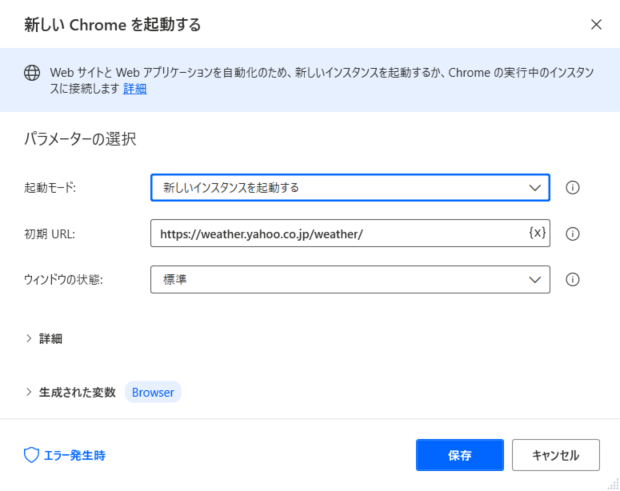
手順1|新しい Chrome を起動する
Webブラウザを起動してWebページにアクセスをします。
パラメータ「初期 URL」には、アクセスしたいURLを入力してください。


今回の例では「Chrome」を使っていますが、普段使われているWebブラウザであれば問題なく動作すると思います。
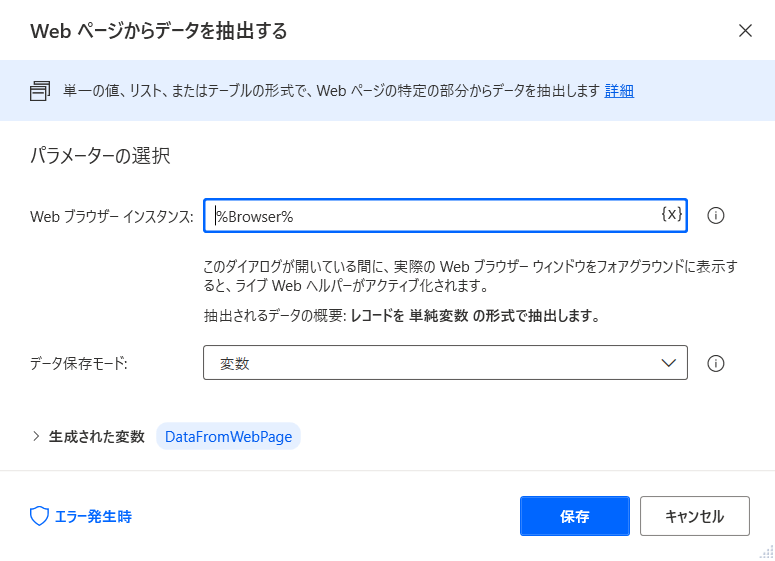
手順2|Web ページからデータを抽出する
Web ページで抽出するデータを指定します。
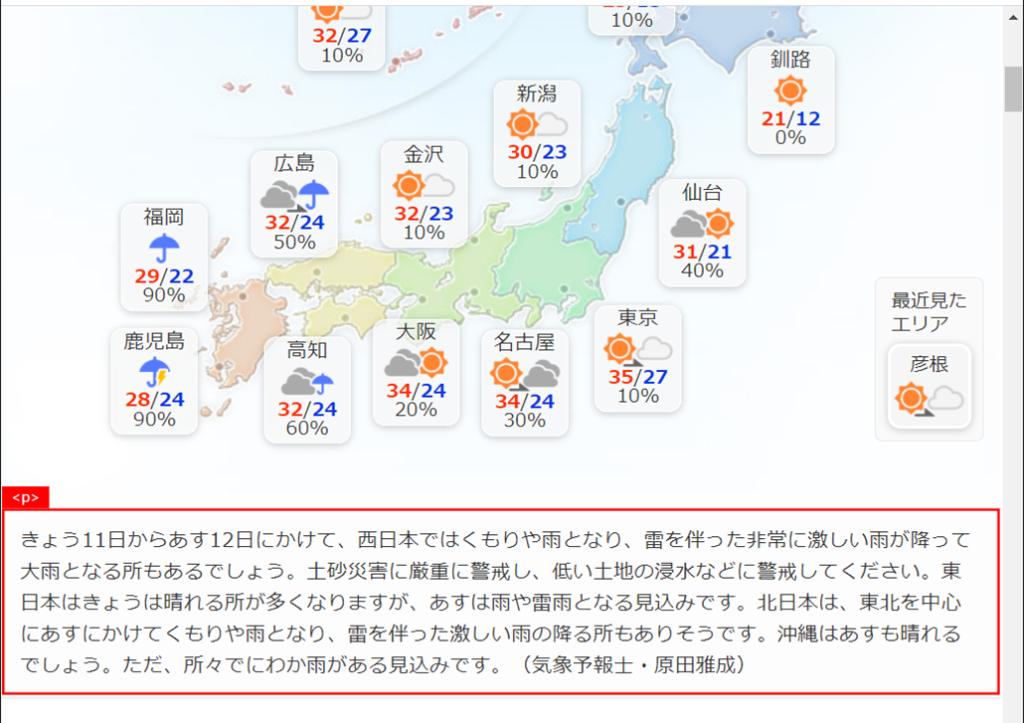
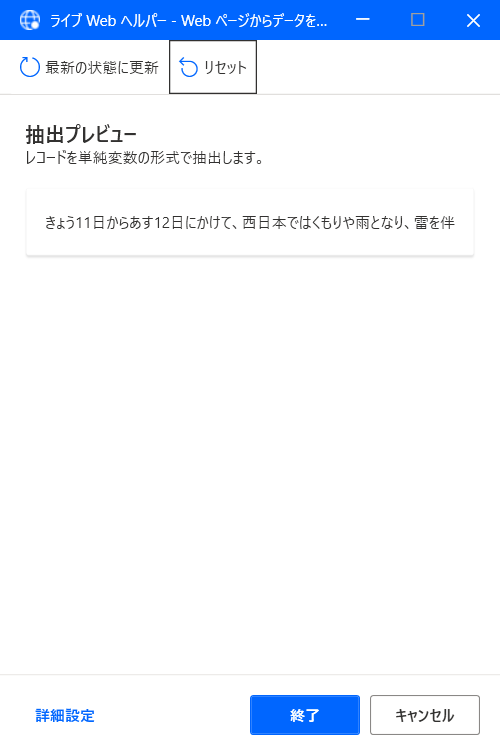
つぎのダイアログ(下に表示されているウィンドウのことです)を開いている状態で、対象のWeb ページのデータを抽出したい場所を指定します。

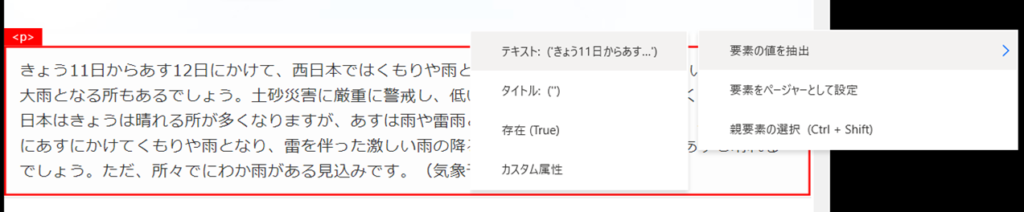
上のダイアログが開いている間、Web ページ上でマウスを動かすと赤枠が表示されます。

赤枠でデータの抽出対象を囲んでいる状態で右クリックを押して「要素の値を抽出」→「テキスト」を選択します。

つぎの「ライブ Web ヘルパー」の抽出プレビューに、抽出対象のデータが掲載されていることを確認します。
(「ライブ Web ヘルパー」は、Webページをアクティブ化した段階で自動的に起動されます)

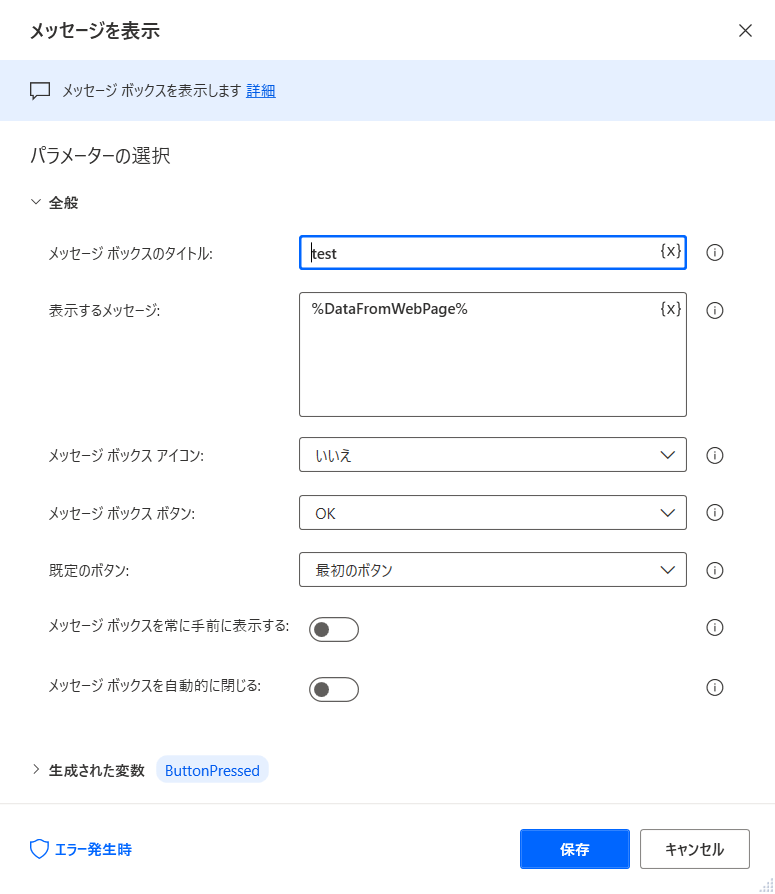
手順3|メッセージを表示
手順2で取得したデータをメッセージとして表示させます。
パラメータ「表示するメッセージ」に、変数「DataFromWebPage」を指定します。

スポンサーリンク
具体例|「マウスとキーボード」を使った自動化
こちらでは、「マウスとキーボード」アクションと組み合わせた自動化の例をご紹介します。
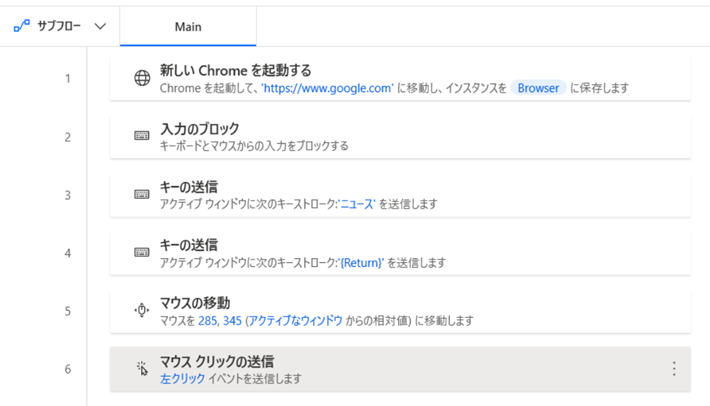
処理のフローは次のとおりです。
検索エンジン(Chrome)を起動して、キーボード入力とマウス操作を自動的に操作します。

具体的な作成方法はこちらをご覧ください。
参考:【Power Automate Desktop】マウス操作や画像認識を使い方を紹介
まとめ
Web オートメーションの基本的な操作をご紹介しました。
こちらでご紹介したアクションだけではなく、他のアクションと組み合わせてフローを作成する流れになるかと思います。
他のアクションについてはこちらでご紹介しておりますので、よろしければご活用ください。
こちらに「Power Automate Desktop」でできることや基本的な操作方法をまとめていますので、もしご興味がございましたら一度ご覧ください。